/ 导读 /
最早的跨平台开发(摘自《Apache Cordova移动应用开发实战》王亚飞,王洪飞编著)

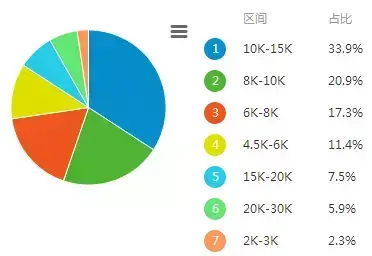
从广义上来说,跨平台技术早于移动端的出现。因此,本文标题前面也加上了一个定语:“移动端”。而由上图也可窥见一二:移动端跨平台技术几乎和移动端本身的历史一样长。跨平台技术之所以生命力如此强大,个人认为有以下几个原因:
1. 开发效率: 这也是跨平台技术出现的初衷,理想状态下,一次开发,多端运行,组件复用,提升效率。
2. 业务价值: 跨平台开发成本更低,适合产品的快速验证,待功能稳定后再进行性能体验上的优化
3. 二级生态: 举一个例子,JVM在操作系统上建立了自己的二级生态,所有的Java开发者只需要面向JVM编程和优化,可以忽视操作系统的存在。在原生、底层的平台上做一层封装,以很小的性能损失为代价,为开发者带来巨大的效率提升,这在软件工业是屡见不鲜的。二级生态有重要的战略意义,掌握了二级生态,就掌握了话语权和影响力。所以Facebook和Google都在发力。
4. 平台能力: 乘上第三点,跨平台还有一个好处就是拥有了自己的生态就可以开放自己的能力,制定游戏规则让其他开发者参与,典型有小程序(微信/QQ/支付宝)、快应用等
跨平台好处颇多,但挑战也不少,主要集中在以下四个方面:
1. 研发效率
2. 动态化
3. 多端一致性
4. 性能
/ 历史行程 /
在过去的十多年间移动端ui框架,主流的(不考虑一些小众、没有取得成功的方案)移动端跨平台技术经历了三次变革:
从时间上看,这三种方案不是孤立的,既有对前人不足之处的改进(如UI绘制策略),也有对优秀思想的继承(如React的思想)。如果站在更高的高度上,我们会看到这些方案并不是在移动端独立演进的。
在移动端普及之前,PC端已经积累了很多成熟的方案,对于移动端的探索起到了指导作用,仔细比较一下会发现每一种方案都能找到已有方案的影子,只不过结合了移动端的特点做了定制。无论哪种跨平台方案,都要回答两个问题:
UI如何绘制
逻辑(包括用户交互的逻辑和与宿主系统通讯的逻辑)如何响应
对于这两个问题,Hybrid给出的答案是webview+js,OEM Wrapper给出的是VirtualDOM转Native组件+js,自渲染(Flutter)给出的答案是Skia+Dart。下文开始详述。
Hybrid

架构图

Hybrid是客户端跨平台技术的第一个阶段,核心原理是
将原生的接口封装后暴露给 JavaScript,可以运行在系统自带的 WebView中或者其他内核中。这种方案在上文提到的评价体系里表现如下:
1.开发效率
2. 动态化
3. 多端一致性
4. 性能
评价:Hybrid是矛盾的结合体,HTML/CSS 过于复杂导致性能问题,但其实这正是 Web 最大的优势所在,因为 Web 最初的目的就是显示文档,如果你想显示丰富的图文排版,虽然 iOS/Android 都有富文本组件,但比起 CSS 差太远了,所以在很多 Native 应用中是不可避免要嵌 Web 的(比如很多运营活动的页面,存在周期短,开发时间短,样式丰富繁多,适合H5开发)。
既然Web强大的的绘制能力限制了其在移动端的性能,那么能不能对此进行优化? 这是一个很重要的问题,很多看起来无关的方案都是基于这种思想发源来的:
OEM Wrapper
架构图

React Native架构图

大概到了2015年,经历了各种Hybrid方案割据混战长达数年后,Facebook推出了React Native,这种方案迎合了大前端的趋势,一经推出就备受关注。核心改变是抛弃了低效的浏览器内核渲染,转而使用自己的DSL生成中间格式,进而映射到对应的平台。
其实这个方案其实也算不上什么创举,在PC时代,The Standard Widget Toolkit()采用的就是这种方案(当然要做到React Native这种水平,非Facebook级别的公司不能为也):

React Native 在评价体系表现如下:
1. 开发效率
2. 动态化
3. 多端一致性
4. 性能
评价:使用类前端的语法,但又不在浏览器内核直接绘制,而是转成Native控件,交由系统绘制。这样既保留了前端这套开发体系,又最大限度保证了渲染的性能。咋一看,React Native解决了 Hybrid 技术的痛点:渲染性能,又充分发挥了Hybrid 的优势:前端技术栈。
但就在2018年,Airbnb和Udacity相继宣布弃用React Native,Facebook也宣布要大规模重构React Native,导致其前景堪忧,比起React Native的美好愿景,其在开发过程中需要踩的坑更多,长期的维护成本也很高,反而降低了开发效率,此外,库的增量也不容忽视。
自渲染
架构图

Flutter 在评价体系表现如下:
1. 开发效率
2. 动态化
3. 多端一致性
4. 性能
评价:Flutter站在前人的肩膀上,取长(React的状态管理、Web的自绘制UI、React Native的HotReload等)补短(与Native通信的Channel机制、自渲染、完备的开发工具链),并且有Google作为作为支撑,在跨平台领域后发制人,是目前最被看好的方案。
关于Dart,在开发者踩了十几年坑之后,Google和Microsoft两大巨头似乎看清了需要一种新的、更现代、更适合UI开发的编程语言来重新建立秩序。

谷歌要推Dart,微软要推Rust,这两门语言的年龄比很多开发者的从业年龄都要小,大概是要以牺牲一代开发者为代价换取一个没有历史包袱(做梦)的新生态吧(手动狗头)。
/ Flutter初探 /
Flutter技术架构

在Framework层,有以下内容
负责UI绘制和交互处理的 Animation 、 Paint 等模块
基于上面的接口实现的基础组件 Widgets
基于组件实现的 Material 风格组件(Google推荐)和 Cupertino 风格组件(iOS风格)
在Engine层,有以下内容
这张图和Android自身的架构很像

这种设计符合Unix哲学的 正交性 原则(计算机网络中的OSI模型也是),可以很好地屏蔽每一个层的细节,接下来我们基于这个架构图讨论几个问题
GUI Framework
在开始下文之前,需要介绍一下现代GUI框架的模型,无论是Web、PC、移动端、游戏开发,都是基于这种框架工作

比如Android开发都很熟悉的 measure layout draw 就和前三层吻合,有了原始数据还不够,屏幕只关心每个像素点的值,所以最后要进行一次光栅化,历史已经证明这种模型是目前来说相对高效的GUI方案。
Flutter如何绘制UI
有了以上背景,我们来看Flutter的UI绘制过程。
Flutter绘制流程1

Flutter绘制流程2

为什么选择Dart
官方解释:
其他声音:
关于IOT,国内已经有开发者尝试在树莓派上使用Flutter了。
总的来说,想要挑战JavaScript的地位还是很难的,JavaScript虽然有很多缺陷,但庞大的生态已经为自己建立了稳固的堡垒。
有一个关于Lisp的笑话,我觉得也可以改个Dart版本的:某小偷偷了美国国防部机密软件的源码的最后几页打算拿回去好好研究,但等他真的打开时发现是这样

如何和Native交互
Flutter Platform Channel Demo
通过 Platform Channel机制进行通信,常用的 Platform Channel主要有三种
每种Channel具有三个重要的成员变量:
对常见的Channel进一步封装成Plugin

HotReload与动态化
Flutter Hot Demo
Flutter的HotReload确实让人耳目一新,但这东西可能只是对于客户端开发比较稀奇,从Instant Run到freeline,开发者一直希望能提高项目构建速度,更快地看到代码改动的结果,从原理上来说,只要这门语言及其所在平台支持解释执行(or JIT)和增量编译就可以做到很好的HotReload效果,flutter的这一个特性算是填上了之前Android开发的一个坑,创举肯定是算不上的。
至于动态化,可以算是国内开发者的刚需了,Flutter之前移除了对动态化的支持,可能是担心iOS的政策原因,目前不少开发者也对Flutter展开了研究,后面应该有一批魔改方案。
Flutter的HotReload过程:
首先会扫描代码,找到上次编译之后有变化的Dart代码;
将这些变化的Dart代码转化为增量的Dart Kernel文件;
将增量的Dart Kernel文件发送到正在移动设备上运行的Dart VM;
触发widgets树的重新建立、重新布局、重新绘制
不能使用的场景(所以对这个功能不能过于乐观,业务复杂之后能用的场景就不会太多):
代码出现编译错误的不能使用 Hot Reload
Widget的状态更改不能使用 Hot Reload
在 Flutter 中移动端ui框架,全局变量和静态字段被视为状态,因此在 Hot Reload 期间不会重新初始化。
1、本站资源针对会员完全免费,站点中所有资源大部分为投稿作者付费教程,切勿轻易添加教程上除本站信息外的任何联系方式,谨防被割,如有疑问请随时联系客服。
2、本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






 ×
×